
Dynamic CSS Masks with Custom Properties and GSAP | Codrops
Learn how to animate CSS masks based on the cursor position using GSAP and custom properties for a unique spotlight effect.
https://tympanus.net/codrops/2021/05/04/dynamic-css-masks-with-custom-properties-and-gsap/
en Web Design
Más mensajes de Noël De Castro
Ver publicaciones
Atardecer en la campiña
Noël De Castro · El atardecer en la campiña Madrid-Guadalajara es incomparable 😮. · #Madrid #Guadalajara
Artículos de Noël De Castro
Ver blog
Próximamente en beBee habrá muchas mejoras atendiendo al feedback recibido de nuestros usuarios, ent ...

En mi primer artículo comencé con una pequeña introducción a Hearthstone, en este empezaremos a ver ...

Os traigo un artículo sobre un juego que está dando mucho que hablar y que está reuniendo muchos ade ...
Contenido relacionado

Rocío Pinzón
¿Es buena idea usar una plantilla personalizada?
¿Quieres crear una plantilla personalizada única en WordPress? Las plantillas de publicación personalizadas facilitan la selección de diferentes plantillas para sus publicaciones. · Cuando se utiliza una plantilla, el costo de desarrollo se reduce significativamente, ya que se p ...

Rocío Pinzón
Crear un tema WordPress con bloques predefinidos y CSS
¿Qué es WordPress y que ventajas tiene sobre otros CMS? · Este software es muy popular a día de hoy. Empezó siendo un blog donde publicar artículos. Poco a poco ha ido aganando terreno y actualmente WordPress es uno de los CMS más potentes para trabajar. Los temas desarrollados n ...

Ana Perez Barcenas
Cómo optimizar los textos de las imágenes de tu web
El · uso de imágenes · en tus artículos facilita y ameniza la lectura. Además, también permite mejorar el · posicionamiento SEO en · Google Images. Sin embargo, para ello, es fundamental etiquetarlas correctamente en tu sitio web. Los · atributos “alt” y “title” · refuerzan el me ...

Juan Ramón Mora
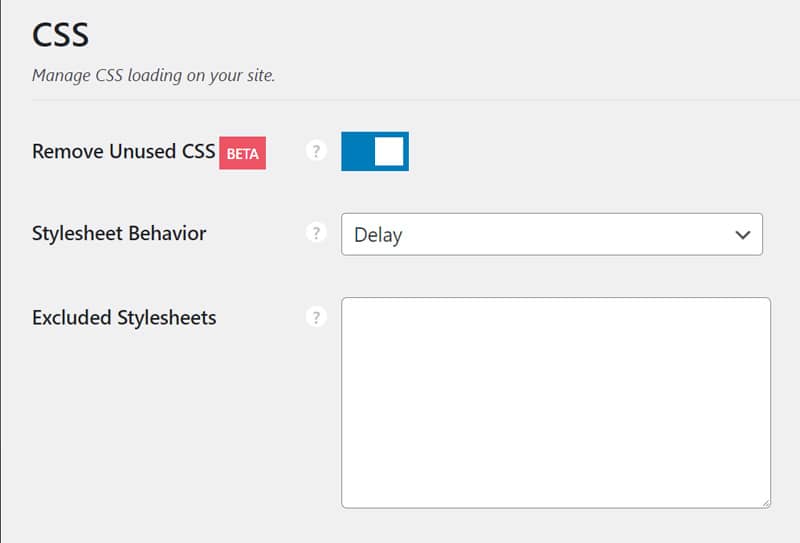
Eliminar CSS no utilizado en WordPress
Eliminar CSS no utilizado en WordPress - JRMora, humor gráfico · Perfmatters ha añadido una nueva función, de momento en Beta, en su versión 1.8.5 del 19 de enero para eliminar el CSS sin usar. · https://jrmora.com/eliminar-css-no-utilizado-wordpress/

No tienes grupos que se ajusten a tu búsqueda
Comentarios